
it has display: inline-grid or display: inline grid applied to it. The element is an inline grid container, i.e. Clicking the marker enables the flexbox highlighter.

Clicking the marker enables the grid highlighter. In earlier versions it can be enabled using the preference is true. Note: The overflow badge is introduced in Firefox 83. The element is causing scrollable overflow in a scroll container (either the current node or a parent node-the affected nodewill display the scroll badge). If preference is true, toggling the scroll badge will highlight any elements causing the overflow, and these nodes will additionally display the overflow badge. it has either overflow: scroll applied, or overflow: auto and sufficient content to cause scrollable overflow.

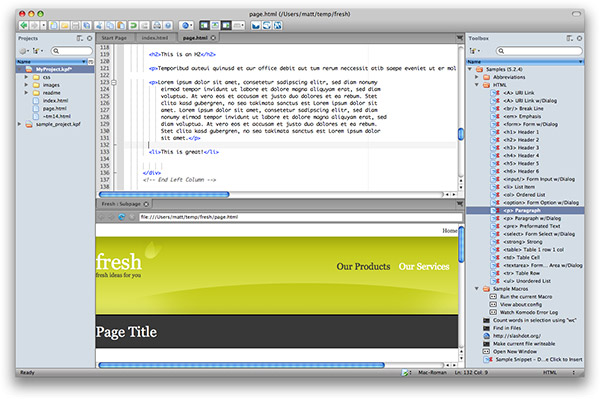
HTML EDITOR FOR MAC THAT AUTO COMPLETES HTML TAGS CODE
Clicking the marker opens a tooltip listing the event listeners and allows you for each listener to switch to the line of JavaScript code in the Debugger where the listener is defined. The element has one or several event listeners attached to it. The table below explains the meaning of each badge: Markers (“badges”) are displayed to the right of some nodes. Now children are indicated in the tree with this icon: There is an ellipsis shown between the opening and closing tag of an element when the node is collapsed if it has larger contents.

This can happen for different reasons such as using display: none or that the element doesn’t have any dimensions. Nodes that are not visible are shown faded/desaturated. Moving the mouse over a node in the tree highlights that element in the page. If you hold the Alt key while clicking the arrow, it expands the node and all the nodes underneath it. Just to the left of each node is an arrow: click the arrow to expand the node. The rest of the pane shows you the page’s HTML as a tree (this UI is also called the Markup View). Getting Set Up To Work On The Firefox Codebase.


 0 kommentar(er)
0 kommentar(er)
